在高度变化的市场环境下,企业亟需形成以数据为驱动的新型生产运营方式,提升价值、创新模式、降低成本,以建立新一轮的核心竞争优势。在此背景下,数字化转型成为了最具确定性的时代浪潮,企业纷纷拥抱低代码技术平台,以加速智改数转的落地速度、提高迭代和敏捷响应市场的能力。
纵观国内各类低代码平台,大多各有特色,解决了一部分的问题。笔者在启业云参与低代码平台建设逾 10年,想结合这些年来被数百个项目实战捶打的经验教训,分享下我们目前觉得比较行之有效、相对完整的一套理念和方法论,欢迎交流探讨。
由于我只参与前端部分工作,本文也仅限于前端范畴。
前端开发的现状和困境
1、需求复杂度不断提高
目前前端业务的复杂度正在呈指数级增长,前端除了 UI展现还需要消化复杂的业务逻辑。如前端数据的预处理、文件的预处理、媒体数据的处理、即时消息通讯、三维数据渲染展示等大量的富应用交互走向前台。这使得前端业务逻辑变得越来越复杂。
2、终端呈碎片化发展
原本前端只需要考虑 PC端的展示,现在随着终端的增加,H5、Pad、大屏等多尺寸的适配展示需求也爆发出来。即便同为H5,还出现了小程序、轻应用等分支,他们不光是尺寸适配这么简单,甚至是技术标准都是各自独立的。这意味着为了实现多端的兼容,要被迫去实现多套代码。
3、技术框架野蛮生长
前端开发人员纷纷觉得“学不动”了,各种技术框架、UI组件、构建工具已然达到了令人眼花缭乱的程度。好多时候研发需要被迫做出一些选择和站队,通常的情况是因为某个工具或者平台的技术限制必须背离原本熟悉的技术栈,去学一套新的技术、框架和开发工具。这样就搞得研发很痛苦,不停地在夹缝中委曲求全。
4、工程复杂度不断飙升
技术框架的多样性、终端展现的多样化、业务需求的复杂化之后,势必就需要有匹配的工程化规范、方法和工具来消化这些复杂性。构建打包、质量控制、性能监控、规范检测、开发联调等都是我们在日常开发过程中躲不开的话题。每个领域要想做好都不简单,光一个构建打包就衍生出了几十种不同维度的工具和类库,每个类库又存在众多差异化的配置,需要深厚的技术功底根据应用场景去做甄别和决策。
这些痛点问题造成了一些矛盾的现象:企业感觉人很难招,初级段位的程序员很难支撑复杂的业务需求,只能被迫接受高昂的人力成本;程序员也感觉很痛苦,要学好多东西,被迫为了不同平台或需求去学不同的技术,更可悲的是好多技术如昙花一现般转瞬即逝,然后又要丢弃掉再去学另一批时兴的所谓颠覆性的技术,如此循环,吓退一部分,熬走一部分。
低代码平台应该遵循的几点原则
也正因为有上述这些问题存在,才促使我们不停地去思考如何从低代码的角度释放一些重复枯燥又高成本的人力投入。历经多次重大重构及大量项目实战验证之后,我认为在打造低代码开发平台时应该遵守如下几点原则:
架构兼容开放
提供代码融合、定制扩展能力
低代码平台可以将多数高频重复的基础需求,通过低成本的拖拉拽的形式实现, 但仍然有少量的定制功能、复杂交互、特殊场景等个性化需求要通过编码的方式去实现。这时就需要采用开放式的架构,让开发者可以自行选择技术栈,开发一些业务代码注入到低代码平台中,灵活编排、动态配置,以此作为一种兜底策略,当遇到配置无法满足的复杂业务时,不至于束手无策。当然这中间,需要提供良好的机制和工具让业务人员和开发人员高效地协作。
UI高度可配
提升界面配置的易用性及场景覆盖度
低代码提效的本质是要实现业务的快速配置,让业务人员代替研发人员,通过可视化拖拽的方式快速搭建业务系统。这样,很多技术框架及工程化方面的问题就不复存在了,研发成本也就得到了很好的控制。要想进一步提高业务的配置率,需要基于实际的业务场景,抽象出大量复用度高的业务组件和布局组件,每个组件可以基于属性面板的差异化配置做多态化展示。与此同时,主题风格的动态切换也应该考虑在内。
逻辑自由编排
业务逻辑可以可视化配置实现
除了 UI展现外,通常前端还承担着大量业务逻辑的控制。传统的开发链路是业务人员讲述逻辑规则、研发负责编码实现,中间过程可能会产生信息流失或者理解偏差。如果让业务人员自行可视化配置业务规则,就可以省去中间环节,提升开发效率。所以,前端业务逻辑的可视化编排能力也是低代码平台不可或缺的一部分。
多终端易适配
开发一次、多终端适配
钉钉、企业微信、小程序等越来越多的系统终端开始出现,呈离散型野蛮生长。而客户的需求通常是多样化、差异化的。这样就需要我们在设计低代码平台的机制时,要考虑到一码多端、用户互通、消息互通、数据互通的能力。
生态互通共享
组件可跨应用、跨团队流通共享
低代码模式下,开发者的一个刚性诉求就是能否让这些自定义组件能够流通起来,实现组件跨应用、跨团队的复用。这样势必会进一步提升开发效率,形成业务生态。理想的情况下,开发人员作为组件的生产者,可以基于业务需求开发出复用度高的业务组件,流通进统一的组件市场。业务人员作为组件的消费者,可以根据场景按需选择,一键调用。
启业云低代码平台的探索和实践
设计器 +微组件
让 UI界面及业务逻辑自由编排
启业云设计了设计器 +微组件的模式,沉淀了大量拿来即用的业务组件和布局组件,这些业务组件从UI展现上,可以被业务设计器自由拖拽组合,完成差异化的属性配置。从逻辑表现上,可以实现数据的动态绑定、消息事件的可视化配置。业务人员在不需要研发人员介入的情况下,即可实现多数应用的开发上线。
提供扩展机制和工具
让业务人员和研发人员各司其职、高效协作
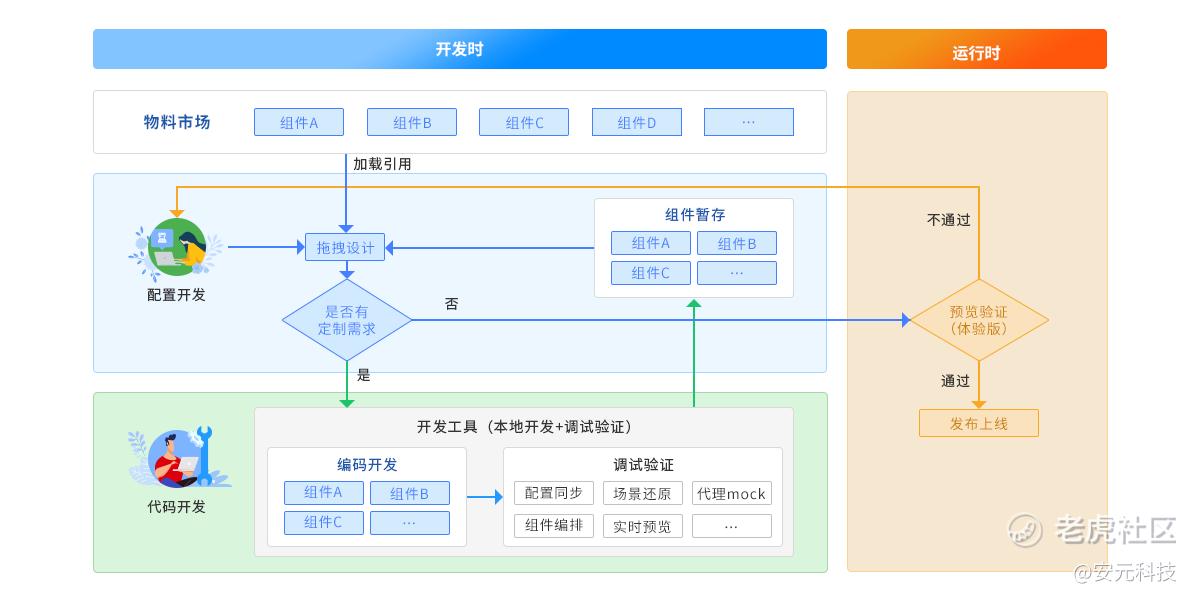
在设计器中,组件是一等公民。不管是平台内置的业务组件,还是开发者开发的组件都可以被设计器灵活编排。这个开发模式下的开发工作流是这样的:配置开发人员基于设计器进行组件拖拽配置,当功能无法满足业务需求时,通知代码开发人员进行组件开发。代码开发人员在本地完成组件的开发、调试、发布动作后交给配置开发人员验收上线。当然这些环节动作,平台都提供了自动化的脚手架工具辅助开发者去完成,操作链路的流畅性是可以得到保障的。
整个过程中配置开发人员承担业务专家的角色,代码开发人员承担技术专家的角色。两者都在自己精通的专业领域精诚协作共同完成项目的开发和交付。在这个过程中,没有打破现有软件开放领域对于角色定位及分工的惯性。业务专家不需要为了少量的定制被迫去写一些代码,技术专家也不需要改变自己的开发习惯,离开自己的编辑器去做一些本不该有的妥协。
统一组件规范
抹平技术栈差异,让开发者使用自己熟悉的技术
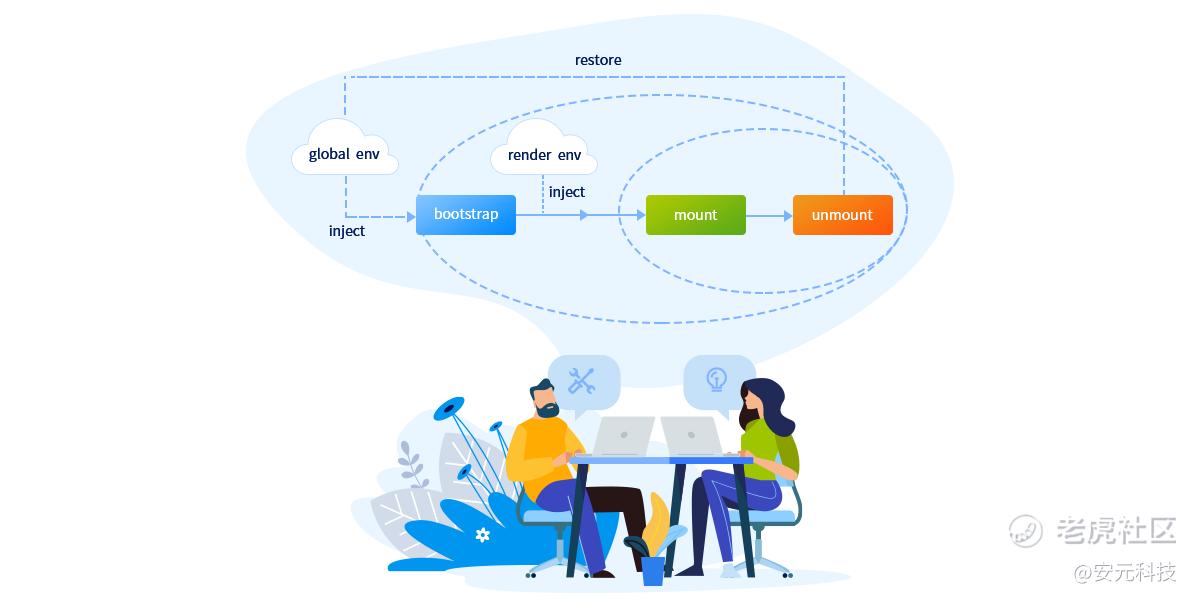
启业云平台对组件做了标准协议的定义,规范了常见的组件生命周期及组件间的通信机制。让开发者可以用自己熟悉的技术栈,如:Vue、React甚至是jQuery去实现自己的业务组件。
一码多端
一次开发多终端覆盖运行
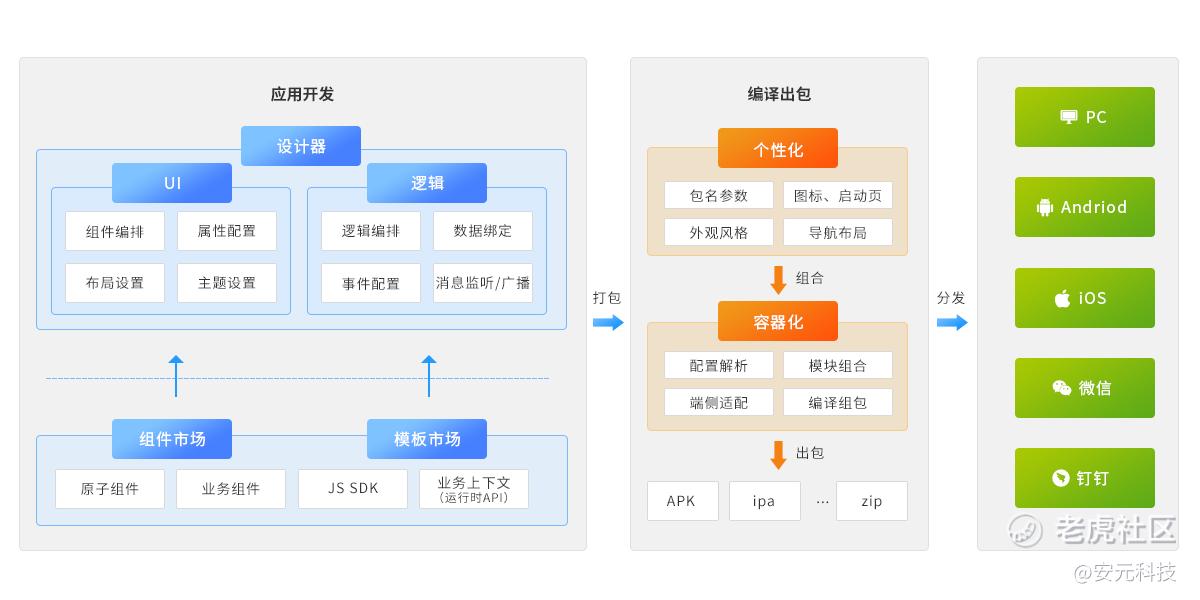
启业云平台在支持 PC浏览器及APP中使用的同时,还支持钉钉、企业微信等平台的集成。通过平台配置业务应用,动态生成小程序源码包,客户选择在钉钉、企业微信开放平台自主或授权平台创建、发布该源码包,即可拥有APP端具备的所有核心业务能力。该形式集成方便,开发成本低,一次开发,多终端运行。
打造组件市场
让业务有沉淀、有生态、能共享
基于统一的组件描述协议,组件可以声明自己的属性、事件及方法,在设计器中实现参数的动态配置。与此同时,为了实现组件的复用共享,平台还打造了组件市场,在多年的项目实战中沉淀了大量开箱即用的业务组件,已经形成了丰富的组件生态。



精彩评论